При написании программы вы можете столкнуться с ситуацией, когда вам нужно выполнить действие снова и снова. В таких ситуациях вам нужно будет написать инструкции цикла, чтобы уменьшить количество строк.
Содержание:
JavaScript поддерживает все необходимые циклы, чтобы уменьшить давление программирования.
Цикл while
Самый основной цикл в JavaScript является цикл While, который будет обсуждаться в этой главе. Цель While выполнить оператор или блок кода несколько раз до тех пор, как выражение истинно. Когда выражение становится ложным, цикл завершается.
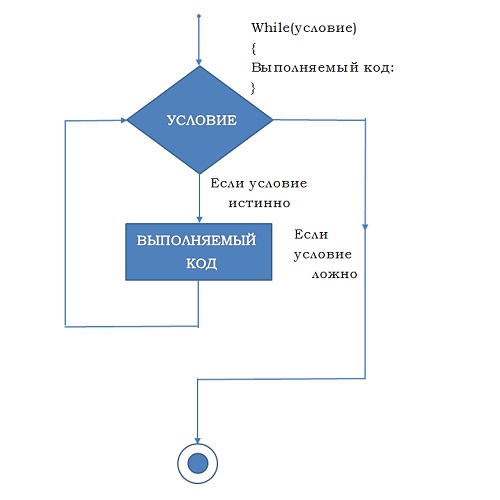
Блок-схема while
Блок-схема цикла while выглядит следующим образом:
 Синтаксис
СинтаксисСинтаксис цикла while в JavaScript выглядит следующим образом:
Попробуйте следующий пример для реализации цикла while.
Starting LoopCurrent Count : 0Current Count : 1Current Count : 2Current Count : 3Current Count : 4Current Count : 5Current Count : 6Current Count : 7Current Count : 8Current Count : 9Loop stopped!Цикл do...while Loop
Цикл do...while подобен while циклу, за исключением того, что проверка состояния происходит в конце цикла. Это означает, что цикл всегда будет выполняться хотя бы один раз, даже если условие ложно.
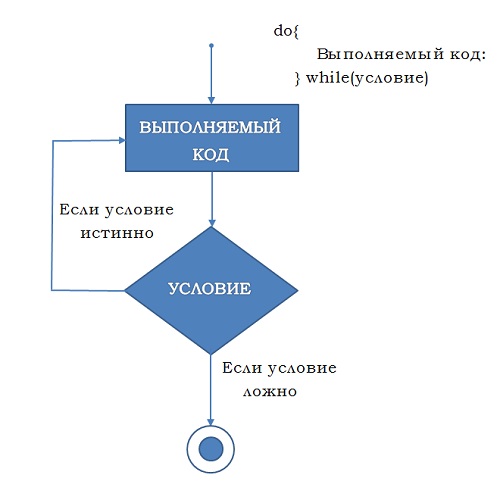
Блок-схема do
Блок-схема цикла do-while будет следующей:
 Синтаксис
СинтаксисСинтаксис цикла do-while в JavaScript выглядит следующим образом:
Примечание. Не пропустите точку с запятой, используемую в конце цикла while.
Попробуйте следующий пример, чтобы узнать, как реализовать цикл do-while в JavaScript.
Starting LoopCurrent Count : 0Current Count : 1Current Count : 2Current Count : 3Current Count : 4Loop Stopped!Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
Новые статьи
- JavaScript - Обработка ошибок и исключений - 08/09/2018 15:49
- JavaScript - Объектная модель документа или DOM - 08/09/2018 15:49
- JavaScript - Регулярные выражения и объект RegExp - 08/09/2018 15:48
- JavaScript - объект Math - 08/09/2018 15:48
- JavaScript - объект Date - 08/09/2018 15:48
- JavaScript - объект Array - 08/09/2018 15:47
- JavaScript - объект Strings - 08/09/2018 15:47
- JavaScript - логические объекты - 08/09/2018 15:46
- JavaScript - Числовые объекты - 08/09/2018 15:46
- JavaScript - Обзор объектов - 08/09/2018 15:45
- JavaScript - Печать страницы - 08/09/2018 15:45
- JavaScript - Void - 08/09/2018 15:45
- JavaScript - диалоговые окна - 08/09/2018 15:44
- JavaScript - Redirect - 08/09/2018 15:44
- JavaScript и Cookies - 08/09/2018 15:43
- JavaScript - События - 08/09/2018 15:43
- JavaScript - функции - 08/09/2018 15:42
- JavaScript - управление циклом - 08/09/2018 15:41
- JavaScript - цикл for ... in - 08/09/2018 15:41
- JavaScript - For цикл - 08/09/2018 15:40
Предыдущие статьи
- JavaScript - switch-case - 08/09/2018 15:39
- JavaScript - if ... else - 08/09/2018 15:39
- JavaScript - Операторы - 08/09/2018 15:38
- JavaScript - переменные - 08/09/2018 15:38
- JavaScript - размещение в файле HTML - 08/09/2018 15:37
- Включение JavaScript в браузерах - 08/09/2018 15:36
- JavaScript - Синтаксис - 08/09/2018 15:34
- JavaScript - Обзор - 08/09/2018 15:31
- Учебник Javascript - 08/09/2018 15:29
