Для создания, тестирования и доработки сайта на локальной машине, без загрузки файлов на хостинг, существует множество различный локальных серверов. Это и Apache и wampserver, xampp и конечно же Open Server.
Содержание:
Простота и удобство в использовании последнего заслуживает внимания, поэтому на установке Open Server мы и остановимся.
Как установить локальный сервер Open Server
Чтобы установить его, в поисковой системе, например Google, напишем только название Open Server.

Переходим на сайт open-server.ru, в меню сайта нажимаем Скачать,

выбираем версию дистрибутива BASIC, она и "весит" меньше и остальные элементы PREMIUM и ULTIMAT версий вам вряд ли необходимы. Вводим код с картинки, нажимаем скачать,
в следующем окне выбираем "Нет, спасибо, хочу просто скачать", иначе платим 100 рублей и качаем.
Скорость закачки "на халяву" будет не велика, поэтому можете заняться чем-нибудь другим, до окончания загрузки.
После загрузки, сохраним файл на рабочий стол и запустим, укажем путь к распаковке, в моем случае это диск D папка My_Open_Server.
Вы же можете установить этот локальный сервер куда пожелаете. Распаковка происходит быстро.
Выбор разрядности сервера
После установки перейдем в эту папку, в ней находятся подпапки: domains для запуска localhost и ваших сайтов, modules – куда лучше не лезть и ничего не трогать и userdata в этой папке хранятся различные настройки, логи и т.д. Файлы Open Server x86.exe и Open Server x64.exe нужны в зависимости от вашего компьютера, какой разрядности установлена операционная система.
На моем компьютере Win x64, так что я запущу локальный серверOpen Server x64.exe с правами администратора.
При старте Open Server предложит на выбор три языка: русский, украинский и не наш.
Затем задаст вопрос об установке дополнительных библиотек, у меня все это давно установлено, вам вероятней всего нужно будет выбрать Ок.
После установки в системном лотке, возле часов, должен появиться красный флажок- иконка, если нет, то нажмите стрелочку в трее «Отображать скрытые значки». Можно настроить отображение ярлычка, чтоб его было видно всегда, внесите соответствующие изменения.
Первый запуск OpenServer
Сделав клик по флажку правой кнопкой мыши, в контекстном меню выберите верхний пункт «Запустить».
Зеленый цвет флажка свидетельствует о том, вы все сделали правильно, и локальный сервер готов к работе!
Нажмем левой или правой кн. Мыши по ярлыку Open Server, важным пунктом является «Мои сайты», в нем хранятся ярлычки ваших сайтов и localhost, он нужен как тест работоспособности локального сервера.
Нажмем на пункт localhost, в открывшемся окне браузера вы увидите приветствие localhost, значит все хорошо и можно продолжать.
Перейдем в папку domains нашего локального сервера, в ней создадим папку mysite01.rus, название просто для примера, похоже на эл.адрес в сети, вместо домена ru написал rus чтоб браузер не воспринял его как внешний адрес в интернете(на всякий ПЭ, так сказать).
Тестовая веб страница на локальном сервере
Перейдем в mysite01.rus и создадим в ней текстовый документ index.txt.
Откроем его через блокнот или текстовый редактор, у меня Notepad++ для редактирования подобных файлов. Рекомендую, очень удобно.
Напишем в файле простой html код с названием и заголовком страницы. Если у вас возникнут сложности с пониманием html разметки, то вам будет полезно почитать в разделе Сайтостроение – Уроки HTML об основных тегах языка веб разметки.
HTML код простейшей веб страницы
Кому лень набирать этот код, скопируйте исходник в буфер обмена и вставьте в редактор:
Сохраним наш файл как веб страницу
Перезагрузим наш локальный сервер, выбрав в меню «Перезапустить», после этого наша страничка станет доступна в разделе «Мои сайты», нажмем на неё или введем наш адрес в адресную строку браузера, нажмем Enter.
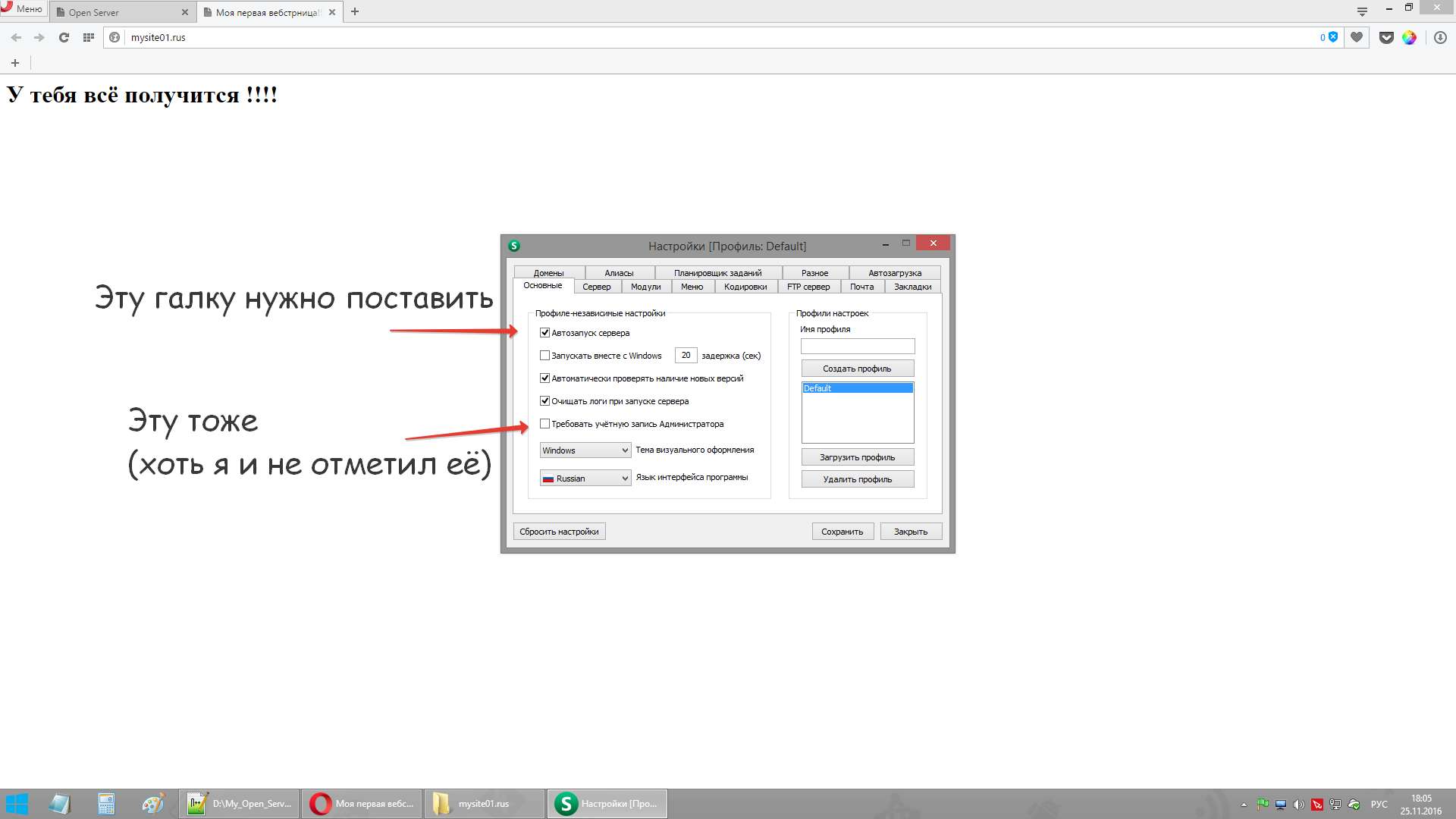
Основные настройки OpenServer
Ок, уже получилось! Так и работает Open Server если в папке-домене лежит простая веб страничка. Теперь пойдем немного далее, и я покажу вам еще один важный пункт меню «Настройки».
Мы внесем всего два изменения, «Автозапуск сервера» и «Требовать учетную запись Администратора» нужно поставить галочки. Нажать сохранить.
Локальный сервер будет перезагружен, согласимся с этим временным неудобством)))
Управление PhPMyAdmin
И последний пункт меню программы это «Дополнительно»-> «PhpMyAdmin».
Нажмем на этот пункт, в браузере откроется новая вкладка. Что такое PhpMyAdmin? Это система управления и хранения баз данных веб сайтов, на CMS (Система Управления Контентом, Content Management System) типа Joomla, WordPress, Drupal и многих других. В последующих статьях я расскажу как с ними работать и создавать сайты.
А пока зайдем в эту среду, запомните - на локальном сервере «Пользователь» всегда root, а пароль остается пустой, нажмем «Вперед».
Так выглядит основная вкладка PhPMyAdmin,
в дальнейшие дебри сегодня вдаваться не будем, важно то, что вы научились устанавливать локальный сервер Open Server, сделали свою первую веб страничку, запустили её, настроили сервер и все у вас получилось.
В этом видео подробно показано как установить open server:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD, не забывайте подписываться на канал в YouTube, там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
С уважением, авторы сайта Компьютерапия