На уроке №2 мы рассмотрели, из чего же состоит вебстраница. Рассмотрели тег HEAD -голова. Заголовки собственно заголовками и называются, потому что находятся за головой во всех смыслах этого слова.
Уроки HTML
Заголовки H1-H6
Урок 4
h1/h1-этот тег обычно стоит на первом месте после открытого тега body - тела страницы. Теги от h1 до h6 отличаются по размеру в сторону уменьшения.
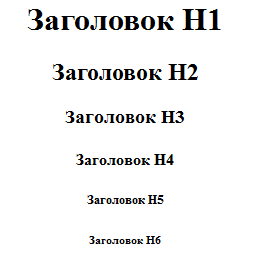
Например

Заголовок H1 должен быть один на странице, и выделять самую важную тему или информацию. Главы, разделы оформляют остальными тегами h2-h6. Причем необходимо соблюдать важное правило:
Если вы использовали в тексте тег h3 то после него нельзя использовать тег h2. Не желательно так же делать перескок между тегами: от h2 сразу к h5. Вложенность тегов следует использовать по нисходящей. Например:
Заголовок h1
Ваш текст
Заголовок h2
Ваш текст, продолжение
Заголовок h2
Ваш текст, продолжение ваших мыслей
Заголовок h3
И лучше на этом остановиться, чем вместо h3 поставить h5.
Атрибут который нужно использовать с тегамиh1-h6 align="center", он выравнивает заголовок по центру страницы.
Заголовок H1
С уважением, авторы сайта Компьютерапия
Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
Связанные статьи
Новые статьи
- Уроки HTML | Тег form, input,button,select - 26/07/2016 19:29
- Уроки HTML | Тег style CSS(каскадные листы стилей) - 26/07/2016 19:24
- Уроки HTML | Списки (ul, li, ol, dl, dt, dd) - 20/07/2016 16:57
- Уроки HTML | Тег table, таблица в браузере - 20/07/2016 16:04
- Уроки HTML | Тег script, вставка скриптов на страницу - 20/07/2016 15:56
- Уроки HTML | Тег img - рисунок, картинка, изображение - 04/07/2016 17:19
- Уроки HTML | Тег i - курсив, наклонный текст - 04/07/2016 15:14
- Уроки HTML | Тег abbr, сокращение, аббревиатура - 04/07/2016 14:31
