Цикл for является наиболее компактной формой цикла. Он включает в себя следующие три важные части -
- Инициализация цикла, где мы инициализировать наш счетчик к исходному значению. Оператор инициализации выполняется до начала цикла.
- Тест- тест, который будет проверять, является ли данное условие истинным или нет. Если условие истинно, тогда код, указанный внутри цикла, будет выполнен, иначе управление выйдет из цикла.
- Итерации значения, где вы можете увеличить или уменьшить ваш счетчик.
Вы можете поместить все три части в одну строку, разделенные точкой с запятой.
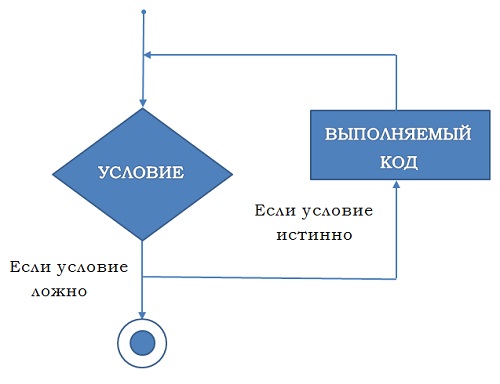
Блок-схема for
Блок-схема цикла for в JavaScript будет выглядеть следующим образом:
 Синтаксис
Синтаксис Синтаксис цикла for - это JavaScript:
Попробуйте следующий пример, чтобы узнать, как работает цикл for в JavaScript.
Starting LoopCurrent Count : 0Current Count : 1Current Count : 2Current Count : 3Current Count : 4Current Count : 5Current Count : 6Current Count : 7Current Count : 8Current Count : 9Loop stopped!Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
Новые статьи
- JavaScript - подтверждение формы - 08/09/2018 15:50
- JavaScript - Обработка ошибок и исключений - 08/09/2018 15:49
- JavaScript - Объектная модель документа или DOM - 08/09/2018 15:49
- JavaScript - Регулярные выражения и объект RegExp - 08/09/2018 15:48
- JavaScript - объект Math - 08/09/2018 15:48
- JavaScript - объект Date - 08/09/2018 15:48
- JavaScript - объект Array - 08/09/2018 15:47
- JavaScript - объект Strings - 08/09/2018 15:47
- JavaScript - логические объекты - 08/09/2018 15:46
- JavaScript - Числовые объекты - 08/09/2018 15:46
- JavaScript - Обзор объектов - 08/09/2018 15:45
- JavaScript - Печать страницы - 08/09/2018 15:45
- JavaScript - Void - 08/09/2018 15:45
- JavaScript - диалоговые окна - 08/09/2018 15:44
- JavaScript - Redirect - 08/09/2018 15:44
- JavaScript и Cookies - 08/09/2018 15:43
- JavaScript - События - 08/09/2018 15:43
- JavaScript - функции - 08/09/2018 15:42
- JavaScript - управление циклом - 08/09/2018 15:41
- JavaScript - цикл for ... in - 08/09/2018 15:41
Предыдущие статьи
- JavaScript - циклы - 08/09/2018 15:40
- JavaScript - switch-case - 08/09/2018 15:39
- JavaScript - if ... else - 08/09/2018 15:39
- JavaScript - Операторы - 08/09/2018 15:38
- JavaScript - переменные - 08/09/2018 15:38
- JavaScript - размещение в файле HTML - 08/09/2018 15:37
- Включение JavaScript в браузерах - 08/09/2018 15:36
- JavaScript - Синтаксис - 08/09/2018 15:34
- JavaScript - Обзор - 08/09/2018 15:31
- Учебник Javascript - 08/09/2018 15:29
