Каждая веб-страница находится внутри окна браузера, который можно рассматривать как объект.
Объект Document представляет собой HTML-документ, который отображается в этом окне. Объект Document имеет различные свойства, которые относятся к другим объектам, которые разрешают доступ и изменение содержимого документа.
Способ доступа и изменения содержимого документа называется Document Object Model или DOM. Объекты организованы в иерархии. Эта иерархическая структура применяется к организации объектов в веб-документе.
- Окно - верх иерархии. Это самый главный элемент иерархии объектов.
- Объект документа. Каждый HTML-документ, который загружается в окно, становится объектом документа. Документ содержит содержимое страницы.
- Объект формы - все, заключенное в теги
form ... / form, задает объект формы. - Элементы управления формой. Объект формы содержит все элементы, определенные для этого объекта, такие как текстовые поля, кнопки, переключатели и флажки.
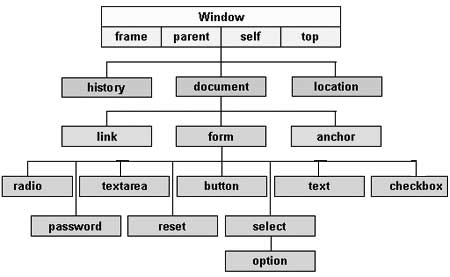
Вот простая иерархия нескольких важных объектов -

Существует несколько DOM. В следующих разделах подробно описывается каждый из этих DOM и описывается, как вы можете использовать их для доступа и изменения содержимого документа.
- Legacy DOM - это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но обеспечивает доступ только к определенным ключевым частям документов, таким как формы, элементы формы и изображения.
- W3C DOM. Эта объектная модель документа позволяет получать доступ и изменять весь контент документа и стандартизован консорциумом World Wide Web (W3C). Эта модель поддерживается практически всеми современными браузерами.
- IE4 DOM - эта объектная модель документа была представлена в версии 4 браузера Microsoft Internet Explorer. IE 5 и более поздние версии включают поддержку большинства базовых функций W3C DOM.
Совместимость DOM
Если вы хотите написать скрипт с гибкостью использования W3C DOM или IE 4 DOM в зависимости от их доступности, вы можете использовать подход тестирования возможностей, который сначала проверяет наличие метода или свойства, чтобы определить, имеет ли браузер способность, которую вы желаете. Например,
Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
Новые статьи
- JS База данных - фильтрация записей. Часть 2 - 15/12/2019 05:21
- JavaScript - Совместимость с браузерами - 08/09/2018 15:52
- JavaScript - Карта изображений - 08/09/2018 15:52
- JavaScript - отладка - 08/09/2018 15:51
- JavaScript - Мультимедиа - 08/09/2018 15:51
- JavaScript - анимация - 08/09/2018 15:50
- JavaScript - подтверждение формы - 08/09/2018 15:50
- JavaScript - Обработка ошибок и исключений - 08/09/2018 15:49
Предыдущие статьи
- JavaScript - Регулярные выражения и объект RegExp - 08/09/2018 15:48
- JavaScript - объект Math - 08/09/2018 15:48
- JavaScript - объект Date - 08/09/2018 15:48
- JavaScript - объект Array - 08/09/2018 15:47
- JavaScript - объект Strings - 08/09/2018 15:47
- JavaScript - логические объекты - 08/09/2018 15:46
- JavaScript - Числовые объекты - 08/09/2018 15:46
- JavaScript - Обзор объектов - 08/09/2018 15:45
- JavaScript - Печать страницы - 08/09/2018 15:45
- JavaScript - Void - 08/09/2018 15:45
- JavaScript - диалоговые окна - 08/09/2018 15:44
- JavaScript - Redirect - 08/09/2018 15:44
- JavaScript и Cookies - 08/09/2018 15:43
- JavaScript - События - 08/09/2018 15:43
- JavaScript - функции - 08/09/2018 15:42
- JavaScript - управление циклом - 08/09/2018 15:41
- JavaScript - цикл for ... in - 08/09/2018 15:41
- JavaScript - For цикл - 08/09/2018 15:40
- JavaScript - циклы - 08/09/2018 15:40
- JavaScript - switch-case - 08/09/2018 15:39
