При написании программы может возникнуть ситуация, когда вам нужно принять один из заданного набора путей. В таких случаях вам необходимо использовать условные операторы, которые позволяют вашей программе принимать правильные решения и выполнять правильные действия.
JavaScript поддерживает условные операторы, которые используются для выполнения разных действий на разных условиях. Здесь мы объясним утверждение if..else.
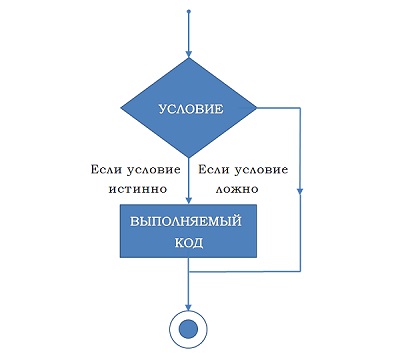
Схема потока if-else
Следующая блок-схема показывает, как работает оператор if-else.

JavaScript поддерживает следующие формы if..else statement -
- Если утверждение
- If ... else statement
- Если ... else if ... statement.
If утверждение
Оператор if - это основной оператор управления, который позволяет JavaScript принимать решения и выполнять инструкции условно.
СинтаксисСинтаксис для оператора basic if выглядит следующим образом:
Здесь вычисляется выражение JavaScript. Если результирующее значение истинно, выполняется задание. Если выражение ложно, то никакая инструкция не будет выполнена. В большинстве случаев вы будете использовать операторы сравнения при принятии решений.
примерПопробуйте следующий пример, чтобы понять, как работает оператор if.
Qualifies for drivingif ... else:
Оператор if if else является следующей формой инструкции управления, которая позволяет JavaScript выполнять инструкции более контролируемым образом.
Здесь вычисляется выражение JavaScript. Если результирующее значение истинно, выполняются заданные операторы в блоке «if». Если выражение ложно, то выполняются заданные операторы в блоке else.
примерПопробуйте следующий код, чтобы узнать, как реализовать инструкцию if-else в JavaScript.
Does not qualify for drivingif ... else if ... statement
Оператор if ... else if ... представляет собой расширенную форму if ... else, которая позволяет JavaScript принимать правильное решение из нескольких условий.
Синтаксис оператора if-else-if выглядит следующим образом:
В этом коде нет ничего особенного. Это просто серия, если заявления, где каждый если является частью предыдущего заявления. Оператор (ы) выполняется на основе истинного условия, если ни одно из условий не является истинным, тогда выполняется блок else.
примерПопробуйте следующий код, чтобы узнать, как реализовать инструкцию if-else-if в JavaScript.
РезультатMaths BookПонравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
Новые статьи
- JavaScript - Регулярные выражения и объект RegExp - 08/09/2018 15:48
- JavaScript - объект Math - 08/09/2018 15:48
- JavaScript - объект Date - 08/09/2018 15:48
- JavaScript - объект Array - 08/09/2018 15:47
- JavaScript - объект Strings - 08/09/2018 15:47
- JavaScript - логические объекты - 08/09/2018 15:46
- JavaScript - Числовые объекты - 08/09/2018 15:46
- JavaScript - Обзор объектов - 08/09/2018 15:45
- JavaScript - Печать страницы - 08/09/2018 15:45
- JavaScript - Void - 08/09/2018 15:45
- JavaScript - диалоговые окна - 08/09/2018 15:44
- JavaScript - Redirect - 08/09/2018 15:44
- JavaScript и Cookies - 08/09/2018 15:43
- JavaScript - События - 08/09/2018 15:43
- JavaScript - функции - 08/09/2018 15:42
- JavaScript - управление циклом - 08/09/2018 15:41
- JavaScript - цикл for ... in - 08/09/2018 15:41
- JavaScript - For цикл - 08/09/2018 15:40
- JavaScript - циклы - 08/09/2018 15:40
- JavaScript - switch-case - 08/09/2018 15:39
Предыдущие статьи
- JavaScript - Операторы - 08/09/2018 15:38
- JavaScript - переменные - 08/09/2018 15:38
- JavaScript - размещение в файле HTML - 08/09/2018 15:37
- Включение JavaScript в браузерах - 08/09/2018 15:36
- JavaScript - Синтаксис - 08/09/2018 15:34
- JavaScript - Обзор - 08/09/2018 15:31
- Учебник Javascript - 08/09/2018 15:29
