JavaScript предоставляет полный контроль для обработки циклов и операторов switch. Может возникнуть ситуация, когда вам нужно выйти из цикла, не достигнув ее нижней части. Также может возникнуть ситуация, когда вы хотите пропустить часть своего кодового блока и начать следующую итерацию внешнего вида.
Содержание:
Для обработки всех таких ситуаций JavaScript предоставляет инструкции break и continue. Эти операторы используются для немедленного выхода из любого цикла или для запуска следующей итерации любого цикла соответственно.
Заявление о прерывании
Оператор break, который был кратко введен с помощью оператора switch, используется для выхода из цикла раньше, вырывающегося из закрывающих фигурных скобок.
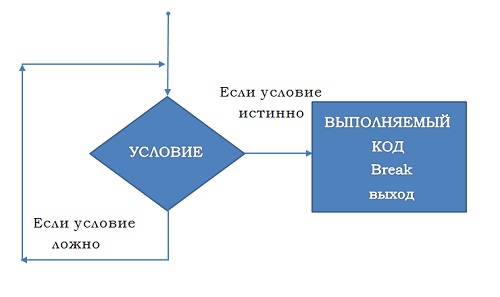
Блок-схема
Блок-схема инструкции break будет выглядеть следующим образом:
 пример
пример Следующий пример иллюстрирует использование оператора break с циклом while. Обратите внимание на то, как цикл распадается раньше, когда x достигает 5 и достигает инструкции document.write(..) чуть ниже до закрывающей фигурной скобки -
Entering the loop2345Exiting the loop!Мы уже видели использование оператора break внутри оператора switch.
Утверждение о продолжении
Оператор continue сообщает интерпретатору немедленно запустить следующую итерацию цикла и пропустить оставшийся блок кода. Когда встречается оператор continue, поток программы немедленно переходит к выражению проверки цикла, и если условие остается истинным, тогда он запускает следующую итерацию, иначе элемент управления выходит из цикла.
Этот пример иллюстрирует использование оператора continue с циклом while. Обратите внимание, как используется оператор continue для пропуска печати, когда индекс, содержащийся в переменной x, достигает 5 -
Entering the loop234678910Exiting the loop!Использование меток для управления потоком
Начиная с JavaScript 1.2, метку можно использовать с разрывом и продолжать более точно контролировать поток. Метка является просто идентификатором следует двоеточие (:) , который применяется к оператору или блоку кода. Мы увидим два разных примера, чтобы понять, как использовать метки с разрывом и продолжить.
Примечание. Разрывы строк не допускаются между оператором «continue» или «break» и его именем метки. Кроме того, между именем метки и связанным с ней циклом не должно быть никакого другого оператора.
Пример 1
В следующем примере показано, как реализовать метку с инструкцией break.
Entering the loop!Outerloop: 0Innerloop: 0Innerloop: 1Innerloop: 2Innerloop: 3Outerloop: 1Innerloop: 0Innerloop: 1Innerloop: 2Innerloop: 3Outerloop: 2Outerloop: 3Innerloop: 0Innerloop: 1Innerloop: 2Innerloop: 3Outerloop: 4Exiting the loop!Пример 2.
РезультатEntering the loop!Outerloop: 0Innerloop: 0Innerloop: 1Innerloop: 2Outerloop: 1Innerloop: 0Innerloop: 1Innerloop: 2Outerloop: 2Innerloop: 0Innerloop: 1Innerloop: 2Exiting the loop!Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
Новые статьи
- JavaScript - Мультимедиа - 08/09/2018 15:51
- JavaScript - анимация - 08/09/2018 15:50
- JavaScript - подтверждение формы - 08/09/2018 15:50
- JavaScript - Обработка ошибок и исключений - 08/09/2018 15:49
- JavaScript - Объектная модель документа или DOM - 08/09/2018 15:49
- JavaScript - Регулярные выражения и объект RegExp - 08/09/2018 15:48
- JavaScript - объект Math - 08/09/2018 15:48
- JavaScript - объект Date - 08/09/2018 15:48
- JavaScript - объект Array - 08/09/2018 15:47
- JavaScript - объект Strings - 08/09/2018 15:47
- JavaScript - логические объекты - 08/09/2018 15:46
- JavaScript - Числовые объекты - 08/09/2018 15:46
- JavaScript - Обзор объектов - 08/09/2018 15:45
- JavaScript - Печать страницы - 08/09/2018 15:45
- JavaScript - Void - 08/09/2018 15:45
- JavaScript - диалоговые окна - 08/09/2018 15:44
- JavaScript - Redirect - 08/09/2018 15:44
- JavaScript и Cookies - 08/09/2018 15:43
- JavaScript - События - 08/09/2018 15:43
- JavaScript - функции - 08/09/2018 15:42
Предыдущие статьи
- JavaScript - цикл for ... in - 08/09/2018 15:41
- JavaScript - For цикл - 08/09/2018 15:40
- JavaScript - циклы - 08/09/2018 15:40
- JavaScript - switch-case - 08/09/2018 15:39
- JavaScript - if ... else - 08/09/2018 15:39
- JavaScript - Операторы - 08/09/2018 15:38
- JavaScript - переменные - 08/09/2018 15:38
- JavaScript - размещение в файле HTML - 08/09/2018 15:37
- Включение JavaScript в браузерах - 08/09/2018 15:36
- JavaScript - Синтаксис - 08/09/2018 15:34
- JavaScript - Обзор - 08/09/2018 15:31
- Учебник Javascript - 08/09/2018 15:29
