Вы можете использовать несколько команд if ... else ... if, как и в предыдущей главе, для выполнения многострочной ветви. Однако это не всегда лучшее решение, особенно когда все ветви зависят от значения одной переменной. Начиная с JavaScript 1.2, вы можете использовать оператор switch, который обрабатывает именно эту ситуацию, и делает это более эффективно, чем if ... else if.
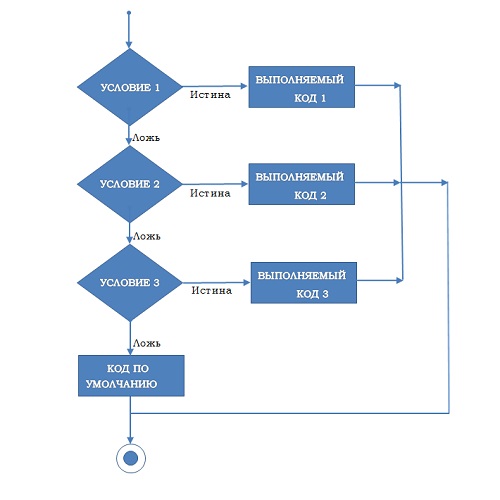
Блок-схема
В следующей блок-схеме объясняется работа оператора switch-case.
 Синтаксис
Синтаксис Задача оператора switch состоит в том, чтобы дать выражение для оценки и выполнить несколько разных операторов на основе значения выражения. Интерпретатор проверяет каждый случай на значение выражения до тех пор, пока не будет найдено совпадение. Если ничего не найдено, будет использоваться условие по умолчанию.
Операторы break указывают конец конкретного случая. Если они были опущены, интерпретатор будет продолжать выполнять каждое утверждение в каждом из следующих случаев.
Попробуйте следующий пример, чтобы реализовать оператор switch-case.
РезультатEntering switch blockGood jobExiting switch blockОператоры break играют важную роль в операторах case-case. Попробуйте использовать следующий код, который использует оператор switch-case без инструкции break.
Entering switch blockGood jobPretty goodPassedNot so goodFailedUnknown gradeExiting switch blockПонравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
Новые статьи
- JavaScript - Объектная модель документа или DOM - 08/09/2018 15:49
- JavaScript - Регулярные выражения и объект RegExp - 08/09/2018 15:48
- JavaScript - объект Math - 08/09/2018 15:48
- JavaScript - объект Date - 08/09/2018 15:48
- JavaScript - объект Array - 08/09/2018 15:47
- JavaScript - объект Strings - 08/09/2018 15:47
- JavaScript - логические объекты - 08/09/2018 15:46
- JavaScript - Числовые объекты - 08/09/2018 15:46
- JavaScript - Обзор объектов - 08/09/2018 15:45
- JavaScript - Печать страницы - 08/09/2018 15:45
- JavaScript - Void - 08/09/2018 15:45
- JavaScript - диалоговые окна - 08/09/2018 15:44
- JavaScript - Redirect - 08/09/2018 15:44
- JavaScript и Cookies - 08/09/2018 15:43
- JavaScript - События - 08/09/2018 15:43
- JavaScript - функции - 08/09/2018 15:42
- JavaScript - управление циклом - 08/09/2018 15:41
- JavaScript - цикл for ... in - 08/09/2018 15:41
- JavaScript - For цикл - 08/09/2018 15:40
- JavaScript - циклы - 08/09/2018 15:40
Предыдущие статьи
- JavaScript - if ... else - 08/09/2018 15:39
- JavaScript - Операторы - 08/09/2018 15:38
- JavaScript - переменные - 08/09/2018 15:38
- JavaScript - размещение в файле HTML - 08/09/2018 15:37
- Включение JavaScript в браузерах - 08/09/2018 15:36
- JavaScript - Синтаксис - 08/09/2018 15:34
- JavaScript - Обзор - 08/09/2018 15:31
- Учебник Javascript - 08/09/2018 15:29
